WEBLOG
WordPress > プラグイン
Advanced Custom Fields PRO 動的選択肢
Create:
Update:
概要
弊社で標準インストールするプラグイン「Advanced Custom Fields PRO」。
管理画面作成には欠かせないプラグインで、作成したい管理画面が、これひとつでほぼ全て作成できます。
このプラグインの選択タイプの入力欄、radio や select の選択肢を動的に割り当てる方法です。
以下、弊社の実例を元に。
自動で年や月、年度の選択肢生成
年のプルダウンは、毎年1月1日になると増やさないといけない場合があります。
またデフォルトをその年にへんこうする必要があります。
そんな時は、下記の記述をしておくととても便利。「正月にカスタムフィールドの値を変えるためだけに出勤」ということもなくなります。
$acf_auto = [
'auto_year' => [
'auto_year',
],
'auto_month' => [
'auto_month',
],
'auto_nendo' => [
'auto_nendo',
],
];
foreach ($acf_auto as $k => $v) {
if ($k === 'auto_year') {
foreach ($v as $vv) {
add_filter('acf/load_field/name=' . $vv, function ($field) {
$field['choices'] = [];
$auto_year_last = intval(date_i18n('Y')) + 1;
$auto_year_start = 2000;
for ($auto_year = $auto_year_last; $auto_year > $auto_year_start; $auto_year--) {
$field['choices'][$auto_year] = $auto_year . '年';
}
$field['default_value'] = intval(date_i18n('Y'));
return $field;
});
}
} elseif ($k === 'auto_month') {
foreach ($v as $vv) {
add_filter('acf/load_field/name=' . $vv, function ($field) {
$field['choices'] = [];
for ($auto_month = 1; $auto_month <= 12; $auto_month++) {
$field['choices'][sprintf('%02d', $auto_month)] = $auto_month . '月';
}
$field['default_value'] = strval(date_i18n('m'));
return $field;
});
}
} elseif ($k === 'auto_nendo') {
foreach ($v as $vv) {
add_filter('acf/load_field/name=' . $vv, function ($field) {
$field['choices'] = [];
$auto_nendo_last = intval(date_i18n('Y'));
$auto_nendo_start = 2000;
for ($auto_nendo = $auto_nendo_last; $auto_nendo > $auto_nendo_start; $auto_nendo--) {
$field['choices'][$auto_nendo] = $auto_nendo . '年度';
}
$field['default_value'] = intval(date_i18n('n')) < 4 ? intval(date_i18n('Y')) - 1 : $auto_nendo_last;
return $field;
});
}
}
}他でも使用できるようにちょっと解説
上記をシンプル化すると下記のようになります。
add_filter('acf/load_field/name=xxx', function ($field) {
$choices = [
'aaa' => 'AAA',
'bbb' => 'BBB',
'ccc' => 'CCC',
];
$field['choices'] = $choices;
$field['default_value'] = 'bbb';
return $field;
});Advanced Custom Fields PRO が用意してくれた add_filter を使います。
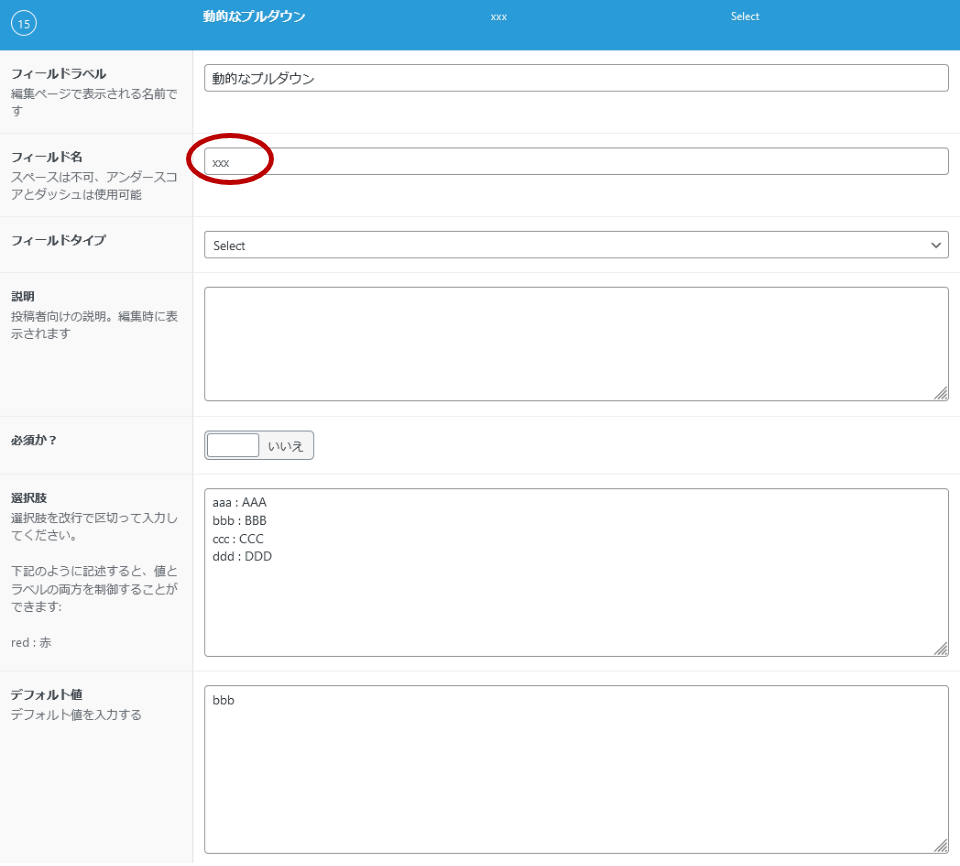
第1引数(hook)は、カスタムフィールドの「フィールド名」をname=xxx の「xxx」に記述して使います。

無名関数の引数、$field はACF設定画面の各値です。こちらを変更し、return すると反映されます。
※ 開発中なら$field をダンプすれば、何が変えられるか確認できます。
※ get_field_object で実際の値を取得しても、$field の配列を確認できます。
下記は、今回変更した箇所です。
$field[‘choices’]
選択肢です。連想配列でvalue と label を指定します。
$field[‘default_value’]
初期値です。ラジオの場合は必ず入れるようにしています。
このあたりは、Advanced Custom Fields の公式サイトにも詳しく書いてあります。
※ key= や type= でもできます。

