WEBLOG
コーディング > Sass (SCSS)
こんにちは。CSSの無限の可能性を信じてやまないコーダーです。
ある日、写真の上に四角いドット柄のオーバーレイが重なったデザインが上がってきました。
「まー透過丸ドット柄も透過ストライプ柄もチェック柄もこなせるCSSさんなら、透過スクエアドット柄とか余裕っしょ!」
…と最初タカを括っていたのですが、これが思いのほか難易度が高い。
Google先生の力を借りても全く出てこない。
そんなー> (´・ω・`)
感覚的には丸ドットより四角ドットの方が簡単そうな気がするのに…
とはいえ試行錯誤を重ねてどうにかこうにか実現できたので、備忘録として残しておきます。
デモ(CodePen)
See the Pen CSSで透過の四角ドット by oldoffice (@oldoffice) on CodePen.
画像はベイツ・イメージ様ご提供の素材写真を使用させていただきました。
解説

上記は白ドットのケースです。
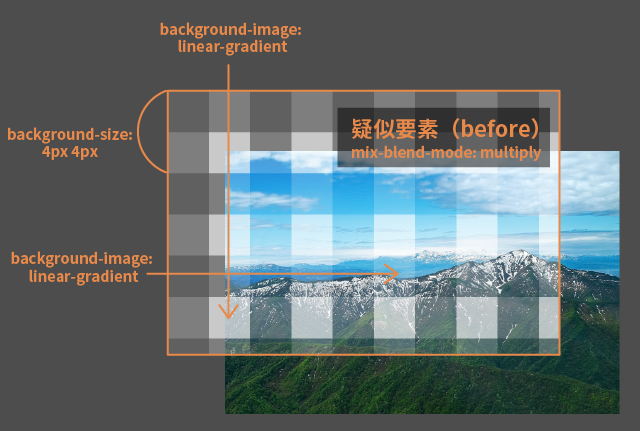
まず白背景の疑似要素に黒×透明のストライプを作り、縦方向と横方向で繰り返す事で格子模様を作ります。
それを position: absolute で親要素にオーバレイさせて、mix-blend-mode: screen を指定します。
これによって黒色部分は完全に透明になるので、結果的に白い部分だけが残ってドットのように見える、という仕組みです。
逆に黒ドットの場合は、乗算(multiply)によって白い部分が透明になります。
パターンに画像を使っていないので、レスポンシブでの調整やエフェクトの付与も簡単なのが嬉しいですね。
グラデーションでストライプを作る仕組みについては、下記のブログがとてもわかりやすく解説してくださっています。
Sass派の人向け
この手のレイアウトは出来るだけSassで管理したいのがSass使いのサガというもの。
SCSS
See the Pen Untitled by oldoffice (@oldoffice) on CodePen.
課題点
この手法は描画モードを用いて強引に白や黒部分を透過させている為、現時点では通常描画でのドットを作る手段がありません。
モノトーン色のドットなら問題無いのですが、いつかそういったシチュエーションにぶつかりそうな気がするので、それまでにどうにか打開策を編み出しておきたいところ。
それでは、良き透過スクエアドットライフを。

